개요
Redux는 현대적인 웹 애플리케이션의 상태 관리를 위한 강력한 도구입니다. 이 기사에서는 createSlice를 사용하여 간단한 Redux 앱을 만드는 방법을 소개합니다. createSlice는 Redux Toolkit에 포함된 기능 중 하나로, 상태 관리를 쉽고 간편하게 수행할 수 있게 도와줍니다.
1. Redux 소개
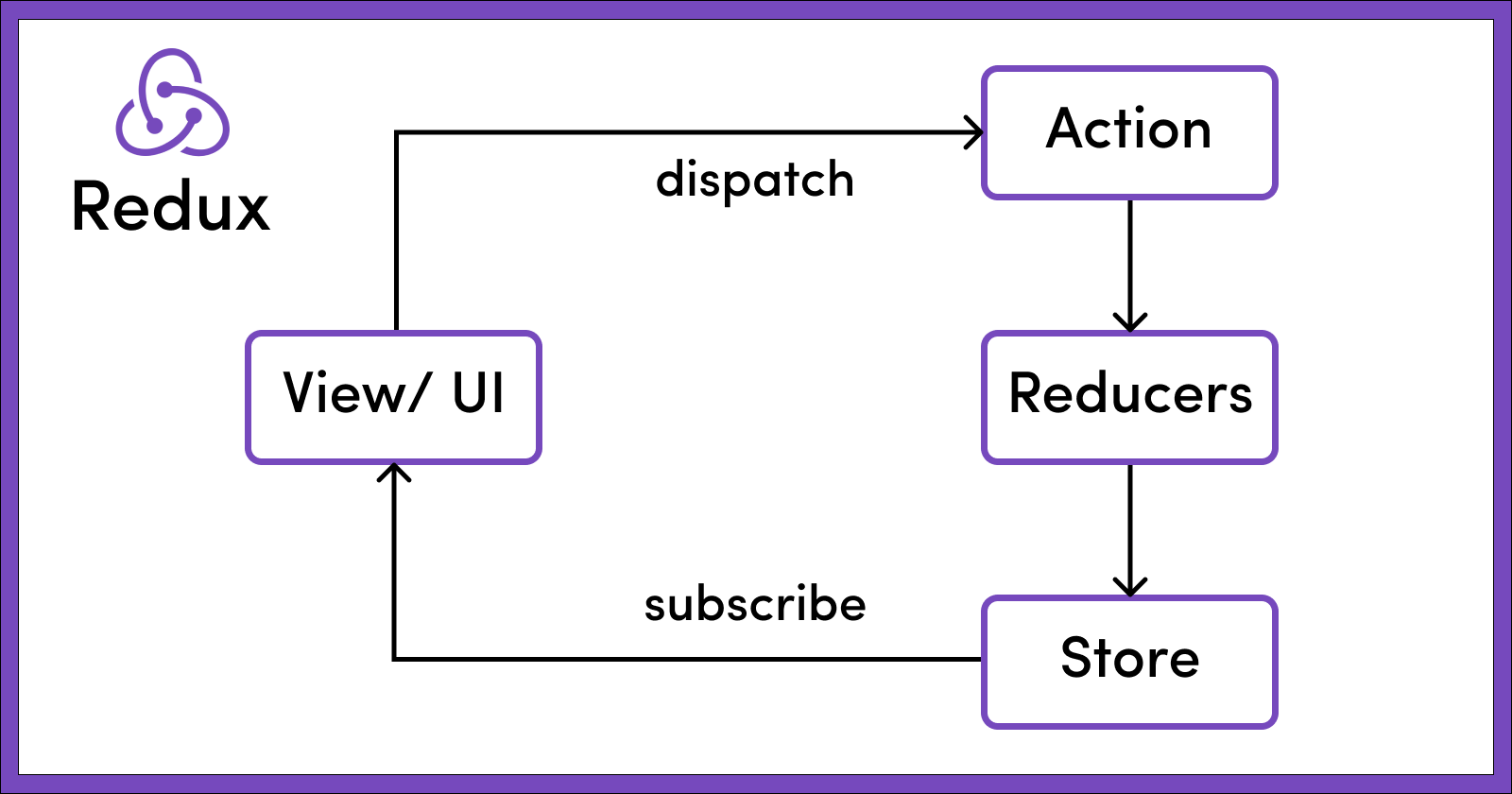
Redux는 JavaScript 애플리케이션의 상태 관리를 효율적으로 해주는 라이브러리입니다. Redux는 단방향 데이터 흐름을 따르며, 상태를 예측 가능하고 일관성 있게 유지할 수 있습니다. Redux를 사용하면 복잡한 상태 관리를 간소화하고, 컴포넌트 간의 데이터 공유를 용이하게 할 수 있습니다.
2. createSlice의 개념
createSlice는 Redux Toolkit에 포함된 기능으로, Redux 애플리케이션에서 상태 관리를 간편하게 만들어줍니다. createSlice를 사용하면 초기 상태, 리듀서 함수, 액션 생성자를 간단하게 정의할 수 있습니다. 이를 통해 반복적인 작업을 최소화하고 코드의 가독성을 높일 수 있습니다.
3. createSlice를 사용한 간단한 Redux 앱 예제
간단한 Redux 앱을 만들기 위해 createSlice를 사용하는 예제를 살펴보겠습니다. 먼저, 프로젝트에 Redux Toolkit을 설치하고 필요한 종속성을 추가합니다. 그런 다음, createSlice를 사용하여 초기 상태와 리듀서 함수를 정의합니다. 초기 상태는 앱에서 사용할 데이터의 초기 값입니다. 리듀서 함수는 액션에 따라 상태를 변경하는 역할을 합니다.
import { createSlice } from '@reduxjs/toolkit';
const counterSlice = createSlice({
name: 'counter',
initialState: 0,
reducers: {
increment: (state) => state + 1,
decrement: (state) => state - 1,
},
});
export const { increment, decrement } = counterSlice.actions;
export default counterSlice.reducer;
위의 예제에서 createSlice 함수는 name, initialState, reducers 세 가지 속성을 가진 객체를 인자로 받습니다. name은 슬라이스의 이름을 지정하는데, 여기서는 ‘counter’로 지정했습니다. initialState는 상태의 초기 값으로, 여기서는 0으로 지정했습니다. reducers는 리듀서 함수를 정의하는 객체입니다. 여기서는 increment와 decrement라는 두 개의 액션과 그에 따른 상태 변경 로직을 정의했습니다.
4. createSlice의 주요 기능
createSlice를 사용하면 다음과 같은 주요 기능을 활용할 수 있습니다:
- 초기 상태와 리듀서 함수의 간편한 정의
- 액션 생성자 자동 생성
- immer 라이브러리를 통한 불변성 유지
이러한 기능들을 활용하면 Redux 앱 개발을 보다 효율적으로 수행할 수 있습니다.
5. Redux Toolkit 소개
Redux Toolkit은 Redux를 사용한 앱 개발을 간편하게 해주는 도구 모음입니다. Redux Toolkit은 createSlice 외에도 다양한 유틸리티 함수와 기능을 제공하여 Redux 개발을 더욱 효율적으로 만들어줍니다. Redux Toolkit을 사용하면 보일러플레이트 코드를 최소화하고, 코드의 가독성을 향상시킬 수 있습니다.
6. createSlice와 Redux Toolkit의 관계
createSlice는 Redux Toolkit에 포함된 기능 중 하나입니다. Redux Toolkit은 Redux의 개발 패턴과 기본 구조를 간소화하고 개발자 경험을 향상시키는 도구 모음입니다. createSlice를 사용하면 Redux의 핵심 개념인 리듀서와 액션을 간편하게 작성할 수 있습니다. Redux Toolkit과 createSlice를 함께 사용하면 Redux 개발을 보다 쉽고 효율적으로 수행할 수 있습니다.
7. createSlice를 활용한 상태 관리
createSlice를 활용하여 상태 관리를 수행하는 방법은 간단합니다. createSlice로 정의한 리듀서 함수와 액션 생성자를 스토어에 등록합니다. 앱 컴포넌트에서 해당 스토어를 가져와 상태를 조회하거나 변경할 수 있습니다. 상태를 변경할 때는 액션 생성자를 디스패치하여 상태를 업데이트합니다. 이렇게 createSlice를 활용하면 Redux를 사용한 상태 관리를 효율적으로 수행할 수 있습니다.
8. createSlice를 사용한 데이터 변경
createSlice를 사용하면 데이터 변경을 간단하게 처리할 수 있습니다. 액션 생성자를 디스패치하여 상태를 변경하고, 변경된 상태를 화면에 반영하는 과정을 간결한 문법으로 구현할 수 있습니다. createSlice는 immer 라이브러리를 사용하여 불변성을 유지하므로, 데이터 변경 시 예기치 않은 버그를 방지할 수 있습니다.
9. createSlice의 장점
createSlice를 사용하는 것에는 여러 가지 장점이 있습니다. 첫째, 코드의 양을 줄일 수 있습니다. createSlice를 사용하면 반복적인 코드를 작성할 필요 없이 간결한 문법으로 상태 관리를 수행할 수 있습니다. 둘째, createSlice는 Redux Toolkit에 포함된 기능이므로 Redux 개발 생산성을 향상시킬 수 있습니다. 이를 통해 개발자는 더 많은 시간을 핵심 로직에 집중할 수 있습니다.
10. createSlice의 한계
createSlice는 효율적인 상태 관리를 위한 강력한 도구이지만, 한계도 있습니다. 대규모 애플리케이션의 경우 상태 관리가 복잡해질 수 있으며, createSlice만으로는 모든 상황을 처리하기 어려울 수 있습니다. 이런 경우에는 추가적인 상태 관리 도구나 패턴을 고려해야 할 수 있습니다.
11. 결론
이 기사에서는 createSlice를 사용하여 간단한 Redux 앱을 만드는 방법을 알아보았습니다. createSlice를 활용하면 초기 상태와 리듀서 함수를 간편하게 정의하고, 데이터 변경을 쉽게 처리할 수 있습니다. Redux Toolkit과 createSlice를 함께 사용하면 Redux 앱 개발을 더욱 효율적으로 수행할 수 있습니다.
자주 묻는 질문 (FAQs)
Q1. createSlice를 사용하려면 Redux를 반드시 사용해야 하나요? A1. 네, createSlice는 Redux와 함께 사용되는 도구입니다. Redux를 사용하지 않는 경우에는 createSlice를 사용할 필요가 없습니다.
Q2. createSlice를 사용하면 코드의 양을 줄일 수 있나요? A2. 네, createSlice를 사용하면 반복적인 코드를 줄이고 간결한 문법으로 상태 관리를 수행할 수 있습니다.
Q3. createSlice는 Redux 외에 다른 프레임워크에서도 사용할 수 있나요? A3. 네, createSlice는 Redux 외에도 다른 프레임워크나 라이브러리와 함께 사용할 수 있습니다.
Q4. createSlice를 사용하면 어떤 장점이 있나요? A4. createSlice를 사용하면 코드의 양을 줄일 수 있으며, Redux Toolkit과의 결합으로 개발 생산성을 향상시킬 수 있습니다.
Q5. 대규모 애플리케이션에서 createSlice를 사용하는 것이 적합한가요? A5. 대규모 애플리케이션의 경우 상태 관리가 복잡해질 수 있으며, createSlice만으로는 모든 상황을 처리하기 어려울 수 있습니다. 추가적인 상태 관리 도구나 패턴을 고려해야 할 수 있습니다.