배열은 자바스크립트에서 가장 중요한 데이터 타입 중 하나입니다. 이것은 매우 유용한 기능을 제공하며, 많은 자바스크립트 개발자들이 사용하고 있습니다. 배열의 가장 강력한 기능 중 하나는 배열을 합치는 능력입니다. 이 기능은 배열 조인(join)으로 알려져 있으며, 이 글에서는 자바스크립트 배열 조인(join)을 다루겠습니다.
1. 배열 조인(join)이란 무엇인가?
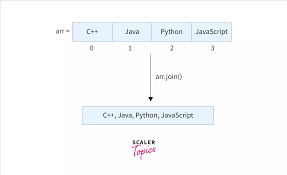
자바스크립트 배열 조인(join)은 배열의 요소를 하나의 문자열로 결합하는 것입니다. 이 기능은 매우 유용하며, 자바스크립트에서 문자열을 조작하는 데 사용할 수 있는 다양한 메서드 중 하나입니다.
2. 배열 조인(join)의 구문
배열 조인(join)은 다음과 같은 구문을 사용합니다.
array.join(separator)
여기서 array는 조인(join)을 수행할 배열이고, separator는 각 요소 사이에 삽입될 구분자입니다. separator는 선택적 매개변수이며, 생략하면 기본값으로 쉼표(,)가 사용됩니다.
3. 배열 조인(join)의 예시
다음은 배열 조인(join)을 사용한 예시입니다.
const fruits = ['사과', '바나나', '오렌지'];
const result = fruits.join(', ');
console.log(result);
// "사과, 바나나, 오렌지"
위 예시에서는 세 개의 과일이 들어있는 배열을 선언하고, join() 메서드를 사용하여 각 요소를 구분하는 구분자로 쉼표와 공백을 사용한 결과를 출력합니다.
4. 배열 조인(join)의 다른 예시
다음은 배열 조인(join)을 사용하여 문자열을 만드는 또 다른 예시입니다.
const sentence = ['I', 'love', 'coding'];
const result = sentence.join(' ');
console.log(result);
// "I love coding"
위 예시에서는 배열 요소를 공백으로 구분하여 하나의 문자열로 결합합니다.
5. 배열 조인(join)의 활용
배열 조인(join)은 문자열 조작에서 매우 유용합니다. 예를 들어, 문자열의 배열이 있을 때 각 단어 사이에 하이픈을 삽입하려면 다음과 같이 할 수 있습니다.
const words = ['Hello', 'world'];
const result = words.join('-');
console.log(result);
// "Hello-world"
또한, 이 기능은 데이터베이스에서 결과를 반환할 때 사용되는 경우가 많습니다.
6. 배열 조인(join)의 활용
split() 함수와 join() 함수는 서로 상호보완적인 기능을 제공하기 때문에 자주 함께 사용됩니다. split() 함수를 사용하여 문자열을 배열로 분할한 후, join() 함수를 사용하여 배열을 다시 문자열로 결합할 수 있습니다. 다음은 split() 함수와 join() 함수를 함께 사용한 예시입니다.
const str = "Hello, world!";
const words = str.split(", ");
const result = words.join(" - ");
console.log(result);
// "Hello - world!"
위 예시에서는 문자열 “Hello, world!”를 split() 함수를 사용하여 쉼표와 공백을 구분자로 사용하여 분할합니다. 분할 결과로 “Hello”와 “world!”가 포함된 배열을 반환합니다. 이후, join() 함수를 사용하여 배열을 다시 결합할 때, 각 요소 사이에 대시와 공백을 구분자로 사용합니다. 결과적으로 “Hello – world!” 문자열을 반환합니다.
또한, 정규식과 함께 split() 함수와 join() 함수를 사용할 수도 있습니다. 예를 들어, 다음과 같은 문자열이 있다고 가정해 봅시다.
const str = "The quick brown fox jumps over the lazy dog";
위 문자열을 단어별로 분할하고, 각 단어의 첫 글자를 대문자로 변환한 후, 공백을 구분자로 사용하여 다시 결합하는 코드는 다음과 같습니다.
const words = str.split(/\s+/);
const capitalized = words.map(word => word.charAt(0).toUpperCase() + word.slice(1));
const result = capitalized.join(" ");
console.log(result);
// "The Quick Brown Fox Jumps Over The Lazy Dog"
위 코드에서는 split() 함수를 사용하여 문자열을 단어별로 분할합니다. 이후, map() 함수를 사용하여 각 단어의 첫 글자를 대문자로 변환하고, slice() 함수를 사용하여 첫 글자를 제외한 나머지 문자열을 추출합니다. 마지막으로, join() 함수를 사용하여 각 단어를 공백을 구분자로 사용하여 결합한 결과를 반환합니다.
7. 실제 활용 예시
split() 함수와 join() 함수는 문자열 조작에서 매우 유용한 함수들입니다. 다음은 split() 함수와 join() 함수를 사용하여 문자열을 처리하는 또 다른 예시입니다.
URL에서 쿼리스트링 추출하기
다음과 같은 URL 문자열이 있다고 가정해 봅시다.
const url = "https://www.example.com/search?q=javascript+array+join&sort=date";
위 문자열에서 쿼리스트링만 추출하려면 split() 함수와 join() 함수를 사용하여 다음과 같은 코드를 작성할 수 있습니다.
const queryString = url.split("?")[1];
const queryParameters = queryString.split("&");
const parametersObject = {};
queryParameters.forEach(parameter => {
const [key, value] = parameter.split("=");
parametersObject[key] = value;
});
console.log(parametersObject);
// {q: "javascript+array+join", sort: "date"}
위 코드에서는 URL 문자열에서 “?” 문자를 구분자로 사용하여 쿼리스트링을 분할합니다. 분할 결과로 “q=javascript+array+join&sort=date”가 포함된 배열을 반환합니다. 이후, “&” 문자를 구분자로 사용하여 각 쿼리 매개변수를 분할하고, forEach() 함수를 사용하여 매개변수를 객체 형태로 변환합니다. 이렇게 변환된 객체는 {q: “javascript+array+join”, sort: “date”}와 같은 형태를 갖습니다.