Jamstack 아키텍처는 빠르고 정적인 웹사이트를 만드는 오래된 아이디어에 현대적인 접근 방식입니다. 그러나 JavaScript와 같은 도구를 사용하여 이를 동적으로 만들어냅니다.
우리는 웹 프레임워크인 Next.js와 호스팅 플랫폼인 Vercel을 활용하여 성능과 신뢰성이 뛰어난 웹 앱을 구축하고 배포할 수 있을까요?
- 무엇을 구축할까요?
- 단계 1: Next.JS React 앱 시작하기
- 단계 2: Git으로 프로젝트 설정하기
- 단계 3: Vercel로 Next.js 배포하기
- 우리는 무엇을 배포했나요?
- Git과 함께 현대적인 CI / CD 이해하기
- 변경 사항을 만들고 자동으로 배포되는 것을 관찰하기
- 우리는 무엇을 배웠나요?
Next.js는 Vercel에 의해 만들어지고 유지 관리되는 웹 프레임워크입니다. Next.js는 새로운 React 애플리케이션을 쉽게 시작할 수 있게 해주며, SSR(Server Side Rendering)과 SSG(Static Site Generation) 같은 박스 내 기능을 많이 제공합니다.
무엇을 구축할까요?
우리의 프로젝트 자체는 비교적 간단할 것입니다. 우리는 프로젝트를 쉽게 부트스트랩할 수 있는 방법으로 기본 Next.js Starter를 사용할 것이며, Next.js를 정적으로 컴파일하도록 구성하는 방법을 배우고 나서 Vercel에 해당 프로젝트를 우리의 사용자 정의로 배포할 것입니다.
Starter는 개발자가 커맨드 라인에서 해당 템플릿을 재생성할 수 있게 해주는 템플릿입니다. Starter를 설치할 때, 프레임워크는 프로젝트를 설정하고 모든 의존성을 설치합니다.
단계 1: Next.JS React 앱 시작하기
시작하려면, 우리는 프로젝트를 생성하고 싶은 디렉토리로 이동해야 합니다.
우리는 프로젝트를 생성하기 위해 Starter를 사용할 것입니다. 이를 위해 우리는 두 가지 패키지 관리자 옵션이 있습니다: yarn 또는 npm. 나머지 워크스루에서 더 편한 것을 선택할 수 있습니다.
yarn create next-app
# 또는
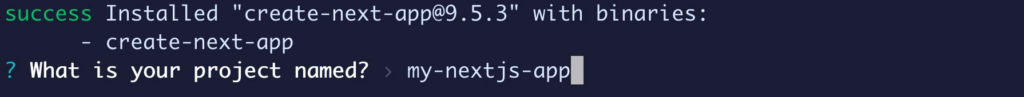
npx create-next-app이 명령어를 실행할 때, Next.js는 먼저 프로젝트 이름을 요청할 것입니다. 여기에서 우리는 프로젝트를 식별하는 데 사용하고 싶은 이름을 사용할 수 있습니다. 나는 my-nextjs-app을 사용할 것입니다.

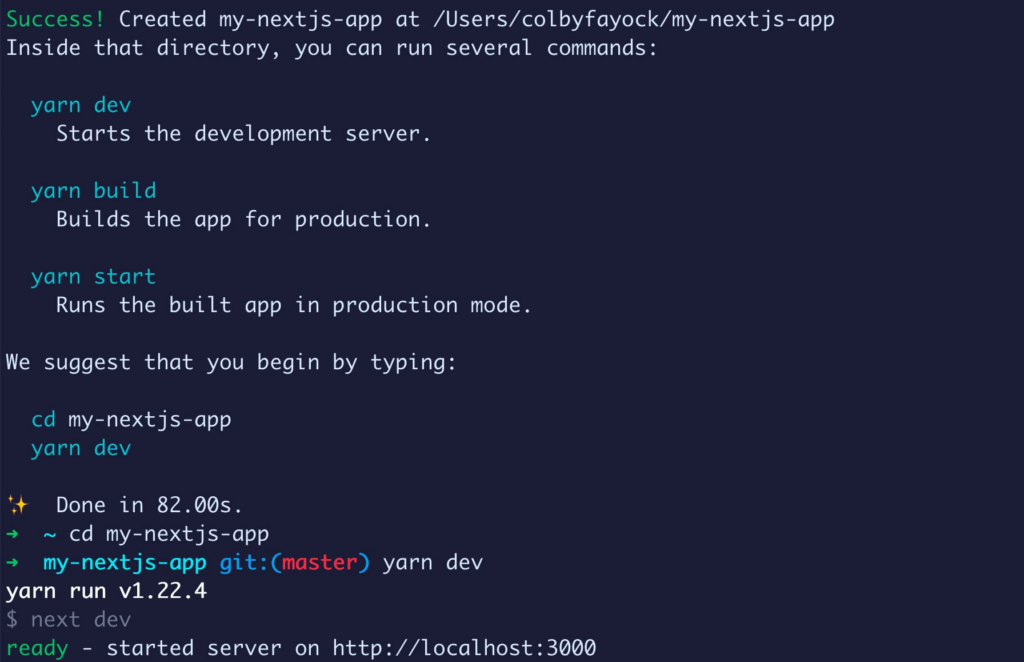
설치가 완료되면, 우리는 이제 Next.js로 시작할 준비가 되었습니다.
터미널에서 프로젝트가 위치한 새 디렉토리로 이동하고 실행하세요:
yarn dev
# 또는
npm run dev이것은 개발 서버를 시작할 것이며, 당신의 새 사이트를 http://localhost:3000에서 이용할 수 있게 할 것입니다.

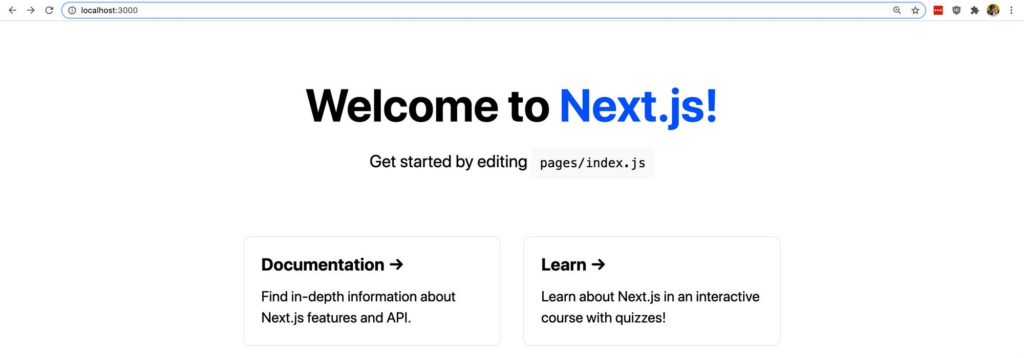
당신이 http://localhost:3000 주소를 열면, 이제 Next.js 기본 프로젝트를 볼 수 있어야 합니다.

단계 2: Git으로 프로젝트 설정하기
이 다음 단계는 당신이 혼자서 설정하고 싶을 것입니다. Vercel이 지원하는 당신이 선호하는 Git 제공업체와 새 저장소를 생성하세요.
이 글을 쓰는 시점에서, Vercel은 GitHub, Gitlab, 그리고 Bitbucket을 지원합니다.
처음으로 제공업체를 선택하는 경우, GitHub은 견고한 옵션이며 시작하기 쉽습니다.
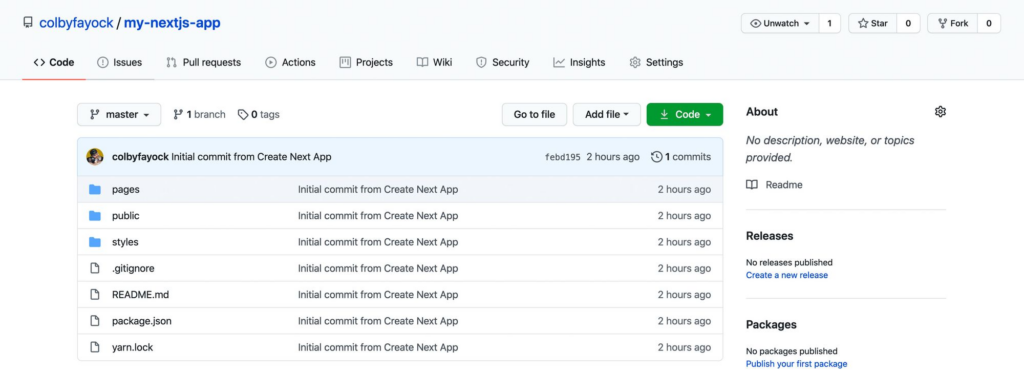
그런 다음 당신의 프로젝트를 새 저장소에 추가하고 프로젝트를 Git으로 푸시하세요.
이 워크스루의 나머지 부분에서는 GitHub을 참조할 것이지만, 지원되는 모든 제공업체에 대한 지침은 동일해야 합니다.

단계 3: Vercel로 Next.js 배포하기
프로젝트가 GitHub으로 설정되면, vercel.com으로 이동하여 로그인하세요.
아직 Vercel 계정이 없다면, 지금 만드세요. 프로젝트를 가져오는 데 도움이 될 수 있으므로 GitHub 계정으로 계정을 생성하는 것이 좋습니다.
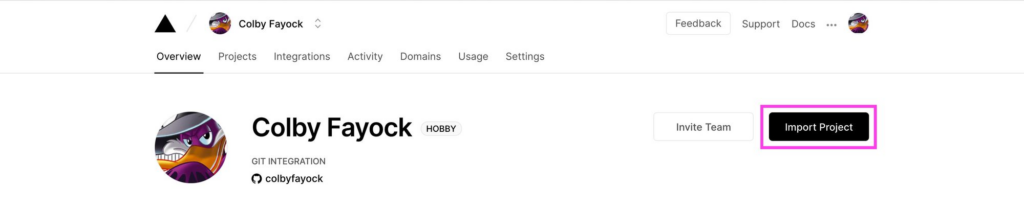
Vercel 대시보드 내에서 프로젝트 가져오기를 클릭하세요.

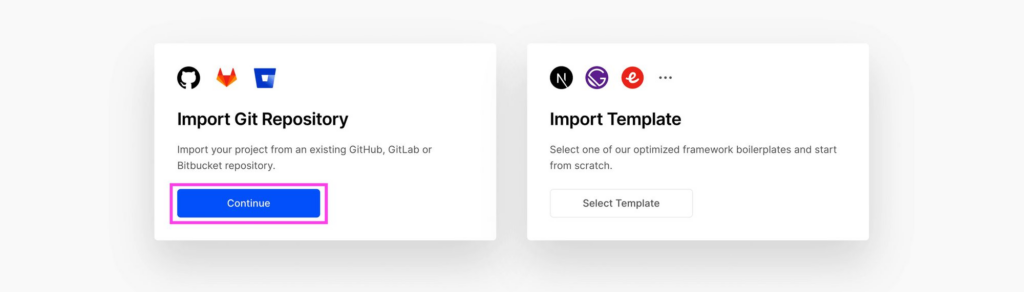
다음으로, Git 저장소 가져오기에서 계속을 클릭하세요.

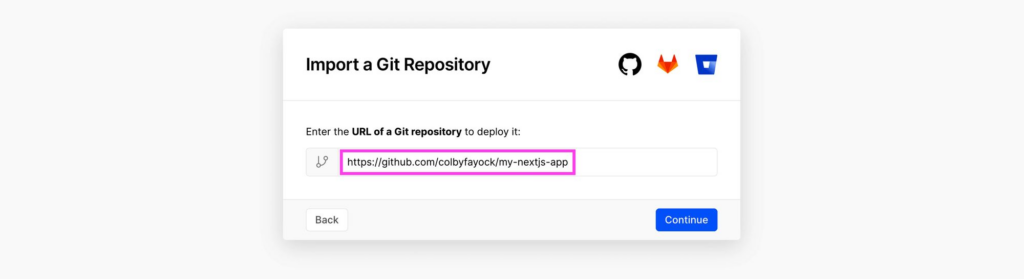
Vercel은 이제 프로젝트를 위해 방금 생성한 저장소의 홈페이지가 될 저장소 URL을 요청할 것입니다.

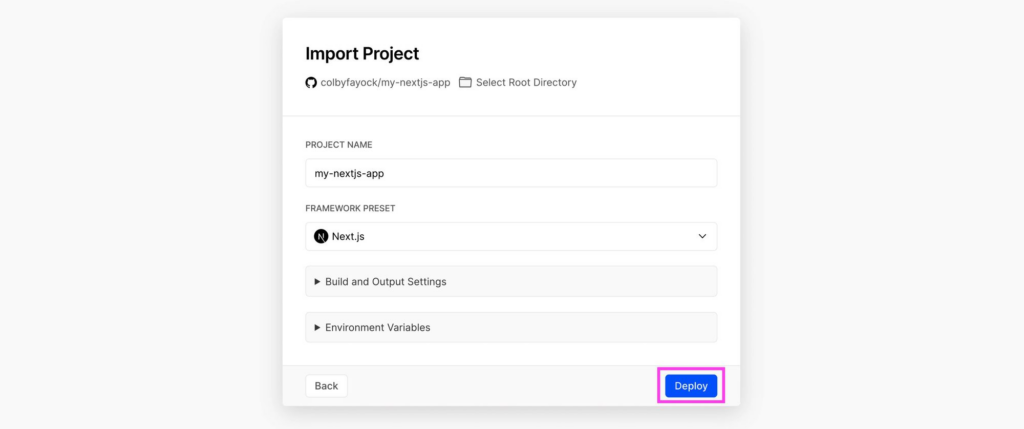
계속을 클릭한 후, Vercel은 이미 당신의 프로젝트가 Next.js를 사용한다는 것을 감지했습니다. 이것은 우리가 사용자 정의 구성을 설정할 필요가 없음을 의미하며, 우리는 배포를 클릭할 수 있습니다!

이 시점에서, Vercel은 작업을 시작하고 새 프로젝트를 구축하고 해당 인프라에 배포하기 시작할 것입니다.
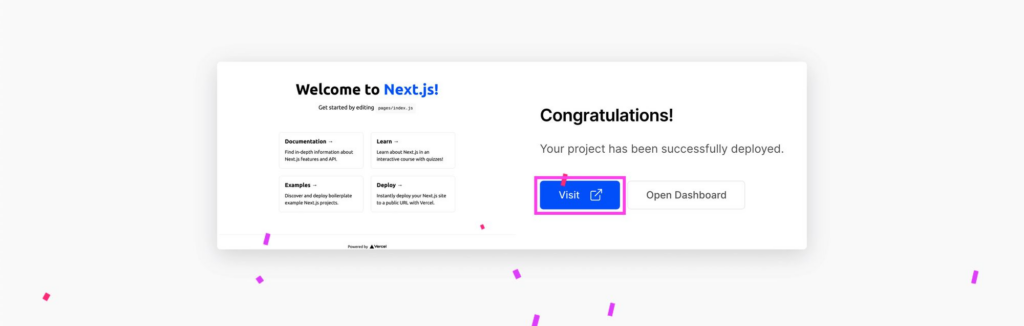
완료되면, 축하 메시지와 함께 사이트를 방문할 수 있는 링크를 제공할 것입니다.

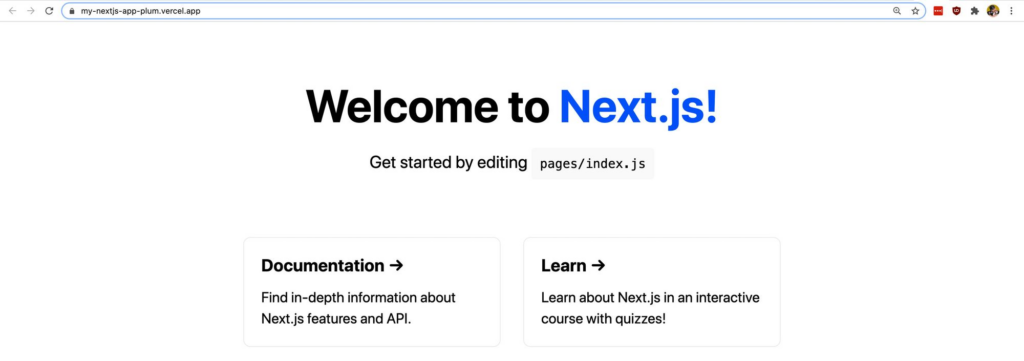
방문을 클릭하면 인터넷 상에서 실시간으로 진행되고 있는 당신의 프로젝트로 안내됩니다:

우리는 무엇을 배포했나요?
우리는 방금 Next.js를 사용하여 새로운 React 앱을 만들고 이를 Vercel에 배포했습니다.
우리는 각 구체적인 단계를 통해 걸어갔습니다:
- Create Next App: 우리는 컴퓨터에서 새로운 Next.js 프로젝트를 처음 만들었습니다. 이것은 우리에게 기본적인 웹사이트로 시작할 수 있는 새로운 React 애플리케이션을 제공했습니다.
- 프로젝트를 Git에 추가하기: 우리는 새로운 Next.js 프로젝트를 Vercel이 지원하는 온라인 Git 저장소에 추가했습니다. 이를 통해 우리는 Vercel과 같은 다른 서비스와 프로젝트를 쉽게 연동할 수 있습니다.
- Git을 Vercel에 연결하기: 우리는 우리의 프로젝트를 Git에서 Vercel로 가져왔습니다. 이를 통해 Vercel은 우리의 코드와 상호 작용할 수 있습니다.
- Vercel로 빌드 및 배포하기: Vercel은 우리의 코드를 다운로드하여 Next.js 프로젝트임을 인식했고, 우리의 프로젝트를 빌드하고, 컴파일된 출력을 그들의 인프라에 배포하고 웹상에서 이용할 수 있게 했습니다.
세상에 프로젝트를 내보내기 위한 더 많은 단계를 기다렸다면, 없습니다! 새로운 React 프로젝트를 출판하기 위한 입문점은 지금까지보다 낮아졌으며 Next.js와 Vercel은 당신이 거기에 도달하는 데 도움을 주고 있습니다.
Git으로 현대적인 CI / CD 이해하기
Vercel과 같은 현대적인 인프라 제공업체의 또 다른 이점은, GitHub을 서비스 연결로 사용할 때, Vercel은 우리의 메인 브랜치에서 변화를 감시할 수 있다는 것입니다.
Vercel이 변경 사항을 인식하면, 최신 코드를 다운로드하고 처음에 우리가 수행한 같은 과정을 다시 실행합니다(캐싱 및 최적화를 제외하고).
이것은 우리가 우리의 생산 브랜치에 새로운 변경사항이 있을 때마다, 이것들이 자동적으로 배포될 것임을 의미합니다.
변경 사항을 만들고 자동으로 배포되는 것을 관찰하기
자동 배포를 테스트하기 위해, 우리 프로젝트에 변경 사항을 만들어 봅시다.
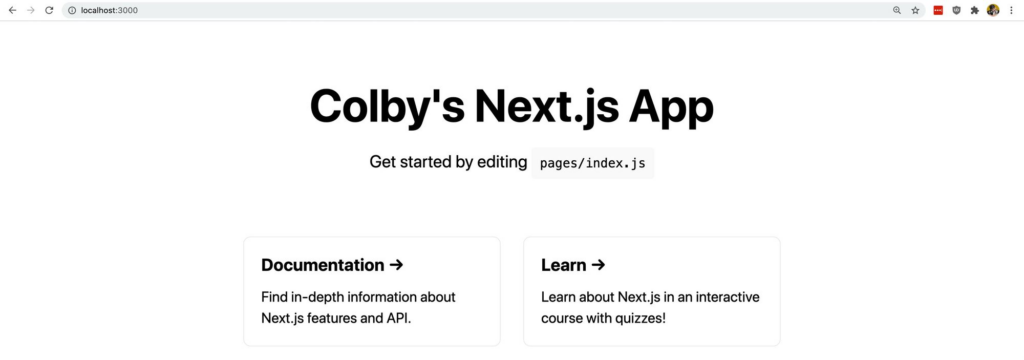
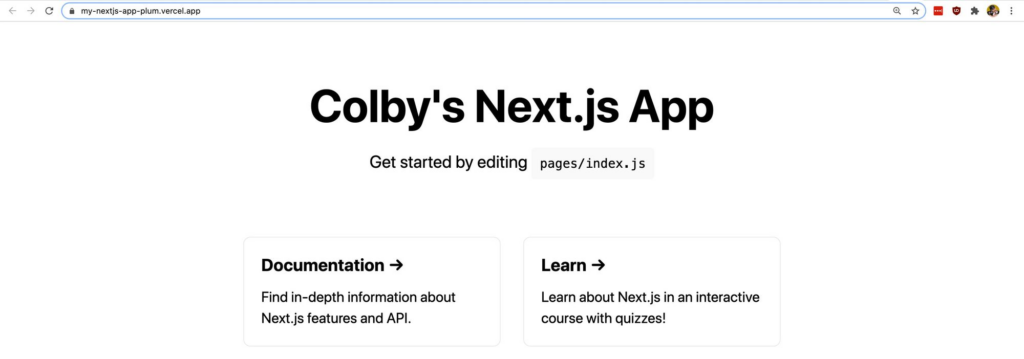
우리 프로젝트 내에서, pages/index.js 안의 페이지 콘텐츠 중 일부를 변경합시다. 나는 제목을 “Colby의 Next.js 프로젝트”로 변경할 것입니다.
<h1 className={styles.title}>
Colby's Next.js App
</h1>
다음으로, 이 변경 사항을 당신의 메인 Git 브랜치에 커밋하고 GitHub으로 푸시하세요.
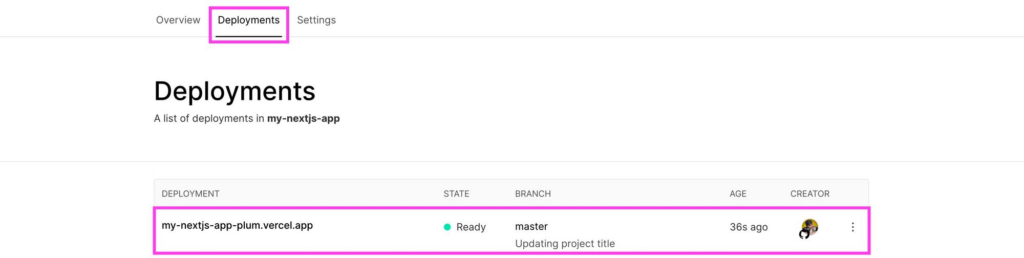
몇 초를 기다리고 vercel.com으로 돌아가서 당신의 프로젝트를 찾아 배포 탭을 클릭하세요.

당신의 프로젝트가 지금 실행 중이거나, 충분히 빨리 실행되지 않았다면 이미 완료되었을 것입니다. 이제 당신의 웹사이트 링크를 다시 열면 변경된 사항이 배포된 것을 볼 수 있습니다!

우리는 무엇을 배웠나요?
Next.js는 새로운 React 애플리케이션을 빠르고 쉽게 시작할 수 있게 해주는 웹 프레임워크입니다.
이와 같은 다른 유사한 프레임워크는 우리 스스로 프로젝트 프레임워크를 구축하는 데 시간을 소비하는 대신 즉시 생산적이 될 수 있도록 유용할 수 있습니다.
Vercel은 우리가 선호하는 지원되는 Git 제공업체와 통합할 수 있게 해주는 호스팅 및 배포 플랫폼입니다. 연결되면, Vercel은 우리의 프로젝트를 다운로드하고, 우리의 프로젝트를 빌드하며, 출력을 인터넷에 배포합니다.
현대적인 인프라 도구인 Vercel은 우리의 Git 저장소에서 변경사항을 감시하고, 우리의 프로젝트를 빌드하고 배포하여 항상 최신 버전을 보고 있음을 의미합니다.