웹 개발에 대한 호기심이 있다면, 아마 React에 대한 이야기를 들어봤을 것입니다.
React는 웹 애플리케이션에서 사용자 인터페이스(UI)를 구축하기 위해 사용되는 오픈소스 자바스크립트 라이브러리입니다. 그것은 웹 개발 세계를 완전히 뒤흔들어놓았습니다.
React의 핵심 개념 중 하나는 컴포넌트입니다. 이 튜토리얼에서 우리는 React 컴포넌트가 무엇인지, 어떻게 props를 사용하여 데이터를 전달하고 렌더링하는지, 그리고 기본 props와 propTypes를 사용하여 신뢰성을 강화하는 방법을 살펴볼 것입니다.
React 컴포넌트란 무엇인가요?
디지털 LEGO 걸작을 만들고 있다고 상상해 보세요. 각각의 LEGO 블록은 하나의 목적을 가지고 있지만, 결합될 때 비로소 놀라운 것이 형성됩니다.
비슷한 방식으로 React 컴포넌트는 LEGO 블록과 같습니다. 컴포넌트는 완성된 사용자 인터페이스를 만들기 위해 결합되는 개별적인 빌딩 블록입니다. 컴포넌트는 버튼, 폼, 헤더 또는 생각할 수 있는 웹 페이지의 다른 부분일 수 있습니다.
컴포넌트는 당신이 웹 애플리케이션 전반에 배치하여 완전한 사용자 경험을 구축할 수 있는 재사용 가능한 템플릿으로 생각해보세요.
React에서 컴포넌트가 중요한 이유는 무엇인가요?
그렇다면, React에서 컴포넌트가 왜 이렇게 중요할까요? 몇 가지 이유가 있습니다:
모듈성과 재사용성
UI를 컴포넌트로 나누어 세우면 모듈형 구조를 만들 수 있습니다. 이것은 앱의 각 부분을 따로 개발, 테스트, 유지보수 할 수 있음을 의미합니다. 게다가 한 번 컴포넌트를 만들면 앱 전반에 걸쳐 재사용할 수 있어 시간과 노력을 절약할 수 있습니다.
개발 효율성
컴포넌트는 더 효과적인 개발 프로세스를 장려합니다. 다른 팀 구성원들이 서로를 방해하지 않고 동시에 다른 컴포넌트를 작업할 수 있습니다. 이것은 개발 프로세스를 가속화하고 협업을 촉진합니다.
유지보수성
앱의 여러 곳에 나타나는 버튼의 스타일을 업데이트해야 한다고 상상해 보세요. 컴포넌트를 사용하면 한 곳에서만, 즉 버튼의 컴포넌트에서만 스타일을 업데이트하면 사용된 모든 곳에 자동으로 반영됩니다.
React 컴포넌트의 유형
React에는 주로 두 가지 유형의 컴포넌트가 있습니다: 함수형 컴포넌트와 클래스형 컴포넌트.
함수형 컴포넌트 사용 방법
이것은 React에서 컴포넌트를 정의하는 가장 간단한 방법입니다. 그것들은 props(입력 데이터)을 받아 JSX(JavaScript Syntax Extension) 요소를 반환하는 자바스크립트 함수입니다.
아래 코드 예제로 작동 방식을 보여드립니다:
import React from 'react'; // React 라이브러리를 임포트합니다.
// "Button"이라는 함수형 컴포넌트를 정의합니다.
const Button = () => {
return (
<button>
Click Me
</button>
);
};
export default Button; // Button 컴포넌트를 액세스할 수 있도록 내보냅니다.이 예제에서 우리는 “Click Me”라는 텍스트를 가진 버튼 요소를 반환하는 JavaScript 함수를 사용하여 Button 이라는 컴포넌트를 정의했습니다.
클래스형 컴포넌트 사용 방법
이것들은 React.Component 클래스를 확장하는 자바스크립트 클래스입니다.
ES6 클래스를 사용하고 상태 관리 및 생명주기 메소드와 같은 보다 고급 기능을 제공합니다.
다음은 코드 예제입니다:
import React, { Component } from 'react'; // 클래스 기반 React 컴포넌트를 생성합니다.
// 클래스형 컴포넌트
class Counter extends Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
render() {
return (
<div>
<p>Count: {this.state.count}</p>
<button onClick={() => this.setState({ count: this.state.count + 1 })}>
Increment
</button>
</div>
);
}
}
export default Counter; // Counter 컴포넌트를 액세스할 수 있도록 내보냅니다.이 예제에서, Counter는 버튼이 클릭될 때마다 카운트를 갱신하는 상태를 유지하는 클래스형 컴포넌트입니다.
함수형 컴포넌트 대 클래스형 컴포넌트 – 언제 어떻게 사용하나요?
위의 두 코드 조각을 보면 몇 가지 요인을 기반으로 차별화할 수 있습니다.
- 문법: 함수형 컴포넌트는 간결한 문법으로 인해 덜 장황하고 읽기 쉽습니다. 클래스형 컴포넌트는 클래스 구조와 생성자에서 이벤트 핸들러의 필요성으로 인해 더 장황합니다.
- 상태: 훅의 도입 전까지 함수형 컴포넌트는 상태(State)를 가질 수 없었습니다. 이제 훅을 사용하여 함수형 컴포넌트에서 상태를 관리할 수 있습니다. 클래스 컴포넌트는 this.state 속성을 사용하여 상태를 가질 수 있습니다. 상태 갱신은 this.setState()를 사용하여 수행됩니다.
- 생명주기: 함수형 컴포넌트는 생명주기 메소드가 없습니다. useEffect 같은 훅을 사용하여 비슷한 효과를 달성할 수 있습니다. 클래스형 컴포넌트는 componentDidMount, componentDidUpdate, componentWillUnmount 등과 같은 다양한 생명주기 메소드를 지원합니다.
- 성능: 함수형 컴포넌트는 클래스를 생성하는 데 필요한 추가 작업이 없어 성능이 더 좋습니다. 클래스형 컴포넌트는 클래스를 생성하는 데 필요한 추가 작업으로 인해 약간 느릴 수 있습니다.
- 권장 사용: 간단함과 기능적인 특성으로 인해 함수형 컴포넌트는 현대 React 개발의 대부분의 사용 사례에 대해 선호됩니다. 상태 관리와 생명주기 메소드가 필요한 더 복잡한 시나리오에 대해 클래스형 컴포넌트는 여전히 관련성이 있습니다(그러나 훅은 클래스형 컴포넌트의 필요성을 줄였습니다).
React는 계속 발전하고 있으며 새로운 패턴과 기능이 등장할 수 있습니다. 최신 React 문서와 모범 사례를 계속 업데이트하는 것이 중요합니다. - 최근에는 성능에 대한 강점 그리고 간편함 때문에 함수형 컴포넌트가 대부분 경우 더 선호됩니다.
Props를 사용하여 컴포넌트에 데이터 전달하는 방법
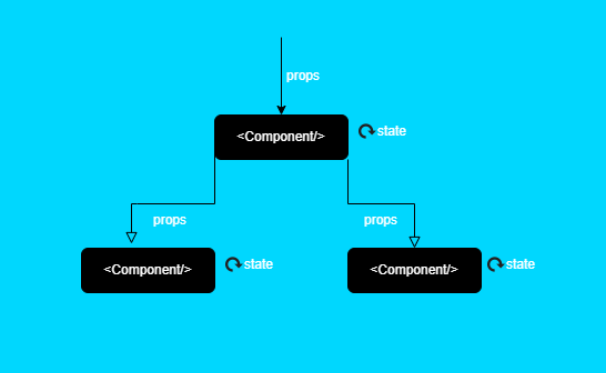
Props(속성)는 컴포넌트에 주는 지시사항 같은 것입니다. 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할 수 있게 해주며, 이를 통해 컴포넌트의 모양과 행동을 사용자 정의할 수 있습니다.
간단히 말해서, props는 함수에 전달하는 매개변수와 같습니다. 컴포넌트를 사용하거나 렌더링할 때 제공하는 값에 기반하여 컴포넌트의 내용과 동작을 사용자 정의할 수 있습니다.
다음은 작동 방식을 보여주는 코드 예제입니다:
// ParentComponent.js
import React from 'react';
import ChildComponent from './ChildComponent';
const ParentComponent = () => {
return <ChildComponent name="Cas" />;
};
export default ParentComponent;
// ChildComponent.js
import React from 'react';
const ChildComponent = (props) => {
return <p>Hello, {props.name}!</p>;
};
export default ChildComponent;이 예제에서 ParentComponent는 이름 prop을 ChildComponent에게 전달하고, ChildComponent는 사용자 지정 인사말 “Hello, Cas!”를 표시합니다.
props로 렌더링하는 방법
props로 렌더링하면 컴포넌트 내부에서 데이터를 전달하고 사용자 지정하여 유연하고 쌍방향적인 사용자 인터페이스를 생성할 수 있습니다. 자식 컴포넌트 내부에 데이터에 접근하게 되면, 컴포넌트의 JSX 내에 동적 컨텐츠를 렌더링 할 수 있습니다. 이는 prop의 값에 기반하여 다른 UI 요소를 표시할 수 있다는 것을 의미합니다.
위의 ParentComponent에서 사용된 예시에서는 name prop에 다른 값들을 전달하여 표시되는 메시지를 사용자 정의할 수 있습니다.
다음은 코드 예제입니다:
// ParentComponent.js
import React from 'react';
import ChildComponent from './ChildComponent';
const ParentComponent = () => {
return (
<div>
<ChildComponent name="Cas" />;
<ChildComponent name="Nuel" />;
<ChildComponent name="Abbey" />;
</div>
);
};
export default ParentComponent;이 예제에서는 name prop에 대해 다양한 값을 제공합니다. 표시될 메시지는 다음과 같습니다:
- Hello, Cas!
- Hello, Nuel!
- Hello, Abbey!
동적 렌더링이란 무엇인가요?
JavaScript 표현식과 결합될 때 props로 렌더링하는 것은 강력해집니다. 변수, 함수 또는 로직과 함께 props를 사용하여 동적 컨텐츠를 렌더링할 수 있습니다. 이러한 유연성은 다용도적이고 상호작용적인 사용자 인터페이스를 생성할 수 있게 해줍니다.
이것이 어떻게 작동하는지 보여주는 코드 예제가 있습니다:
import React from 'react';
const Product = (props) => {
return (
<div>
<h2>{props.name}</h2>
<p>Price: ${props.price}</p>
{props.isOnSale && <p>On Sale!</p>}
</div>
);
};
export default Product;이 예제에서 Product 컴포넌트는 제품에 대한 여러가지 props를 받아 이름, 가격, 세일 중인지 여부 등을 렌더링합니다.
표현식
{props.isOnSale && <p>On Sale!</p>}은 isOnSale prop이 참일 경우에 “On Sale!” 메시지를 조건부 렌더링합니다.
기본 props란 무엇인가요?
일부 경우에서는 명시적으로 전달되지 않았을 때를 대비하여 props에 대한 기본값을 제공하고자 할 수 있습니다. 이는 데이터가 누락되어 컴포넌트가 중단되는 것을 방지합니다.
다음은 코드 예제입니다:
const ChildComponent = (props) => {
return <p>Hello, {props.name}!</p>;
};
ChildComponent.defaultProps = {
name: "Guest",
};이 예제에서는 name 속성에 값이 제공되지 않았을 경우, “Guest”라는 기본값을 사용합니다.
PropTypes 사용 방법
애플리케이션의 무결성을 유지하기 위해 props에 대해 예상되는 유형을 propTypes를 사용하여 명시할 수 있습니다.
다음은 코드 예제입니다:
import PropTypes from 'prop-types';
ChildComponent.propTypes = {
name: PropTypes.string.isRequired,
};이 예제에서는 속성 값에 문자열이 제공되지 않으면 오류 메시지를 던집니다.
결론
함수형 컴포넌트와 클래스형 컴포넌트의 차이점을 이해하는 것이 중요합니다. 함수형 컴포넌트는 깔끔한 문법과 훅을 사용한 특성으로 대부분의 사용 사례에서 선호됩니다. 클래스형 컴포넌트는 상태 관리와 생명주기 메소드가 요구되는 복잡한 시나리오에 여전히 관련성이 있습니다.
컴포넌트는 props를 통해 데이터를 전달하는 원칙에 힘을 얻습니다. Props는 컴포넌트의 내용 및 동작을 사용자 지정할 수 있도록 하는 지침과 같습니다. props로 렌더링하는 기능은 동적이고 개인화된 사용자 인터페이스를 가능하게 합니다. JavaScript 표현식과 결합될 때 props는 다용도적이고 상호작용적인 UI를 가능하게 합니다.
기본 props와 PropTypes는 컴포넌트 신뢰성을 강화하는 추가 도구입니다. 기본 props는 데이터 누락으로 인한 파손을 방지하기 위해 대체 값을 제공하고, PropTypes는 데이터 유형 유효성 검사를 강화하여 애플리케이션의 무결성을 강화합니다.
React가 계속해서 발전함에 따라, 최신 문서와 모범 사례를 최신 상태로 유지하는 것이 필수적입니다. 컴포넌트, props, 기본 props 및 PropTypes에 대한 지식을 갖추고 있으므로, 여러분은 React 여정을 시작할 준비가 되었습니다.