Fetch API란?
Fetch API는 웹 API URL로 요청을 보내고 응답을 받기 위해 사용할 수 있는 자바스크립트 함수입니다.
이 글에서는 자바스크립트 Fetch API를 사용하여 외부 API로 HTTP 요청을 하는 방법을 보여드릴 것입니다. GET, POST, PUT/PATCH, DELETE 요청을 Fetch API를 통해 만드는 방법을 배워볼 예정입니다.
이 글을 제대로 이해하려면 자바스크립트 Promise에 대한 좋은 이해가 필요합니다. 필요하시다면 제가 작성한 자바스크립트 Promise 글을 읽어보세요.
- Fetch API 작동 방식
- GET 요청 보내기
- POST 요청 보내기
- PUT 요청 보내기
- PATCH 요청 보내기
- DELETE 요청 보내기
- Fetch API에 Async/Await 사용하기
- 코드 예제 실행하기
- 요약
시작해볼까요!
Fetch API 작동 방식
HTML 양식과 비슷한 요청을 보내려면, 단지 fetch() 함수에 데이터를 보낼 URL을 인자로 전달하면 됩니다:
fetch('<Your URL>', {})Fetch API 문법
fetch() 함수는 두 개의 매개변수를 받습니다:
- 요청을 보낼 URL (필수 매개변수).
- 요청에 설정할 옵션. 여기서 요청 방식을 설정할 수 있습니다 (선택적 매개변수).
내부적으로, fetch() 함수는 Promise를 반환하기 때문에 .then()과 .catch() 메서드를 추가해야 합니다.
요청이 응답을 반환하면 then() 메서드가 호출됩니다. 요청이 오류를 반환하면 catch() 메서드가 실행됩니다:
fetch('<Your URL>', {})
.then(response => {
// Fetch 응답을 여기서 처리합니다.
})
.catch(error => {
// 오류가 있을 경우 여기서 처리합니다.
})then()과 catch()로 Fetch 응답 처리하기
.then()과 .catch() 메서드 안에서 각각의 메서드가 호출될 때 실행할 콜백 함수를 전달합니다.
.catch() 메서드는 Fetch API에서 생략될 수 있습니다. 이는 네트워크 연결이 없거나 URL을 찾을 수 없는 등 Fetch가 API에 요청을 보낼 수 없을 때만 사용됩니다.
Fetch API를 사용해 GET 요청 보내기
GET 요청은 API에서 특정 데이터를 요청할 때 사용되는 HTTP 요청입니다. 다음 예시에서는 특정 사이트에 등록된 사용자를 요청하기 위해 dummy URL https://jsonplaceholder.typicode.com에 접속할 것입니다:
fetch('https://jsonplaceholder.typicode.com/users/1')
.then(response => console.log(response))
.catch(error => console.log(error));Fetch로 GET 요청 보내기
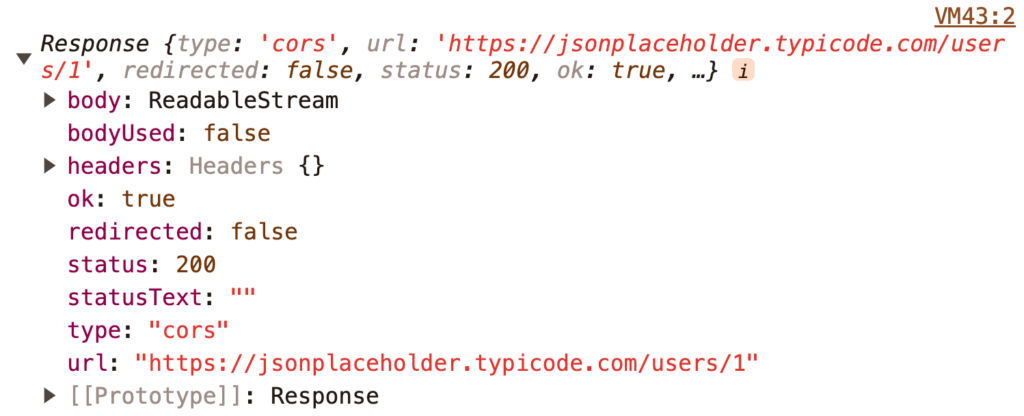
위 코드는 다음과 같은 응답을 줄 것입니다:

Fetch 요청 응답 여기서 볼 수 있는 것처럼 body 속성에는 ReadableStream이 포함되어 있습니다. 자바스크립트 애플리케이션에서 ReadableStream을 사용하기 위해서는, 이를 json() 메서드를 호출하여 변환해야 합니다:
fetch('https://jsonplaceholder.typicode.com/users/1')
.then(response => response.json())
.then(data => console.log(data))json() 메서드로 Fetch 응답을 JSON으로 변환하기 json() 메서드는 ReadableStream을 자바스크립트 객체로 변환합니다. 위 data 변수는 다음과 같이 출력될 것입니다:
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "Sincere@april.biz",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}Fetch에서 반환된 자바스크립트 객체 이제 data 객체를 가지고 있으니 원하는 방식으로 이 값을 사용할 수 있습니다. 예를 들어, 사용자 이름과 이메일을 HTML에 표시하려면 다음과 같이 하면 됩니다:
<body>
<h1 id='user-name'>Waiting for data</h1>
<h2 id='user-email'>Waiting for data</h1>
<script>
fetch('https://jsonplaceholder.typicode.com/users/1')
.then(response => response.json())
.then(data => {
document.querySelector('#user-name').textContent = data.name
document.querySelector('#user-email').textContent = data.email
})
</script>
</body>위 코드에서는 브라우저가 HTML 문서를 로드하는 즉시 Fetch API가 실행됩니다. 응답을 처리하여 data 객체로 변환한 후, 자바스크립트는 위의 <h1>과 <h2> 요소의 텍스트를 사용자의 이름과 이메일로 변경할 것입니다.
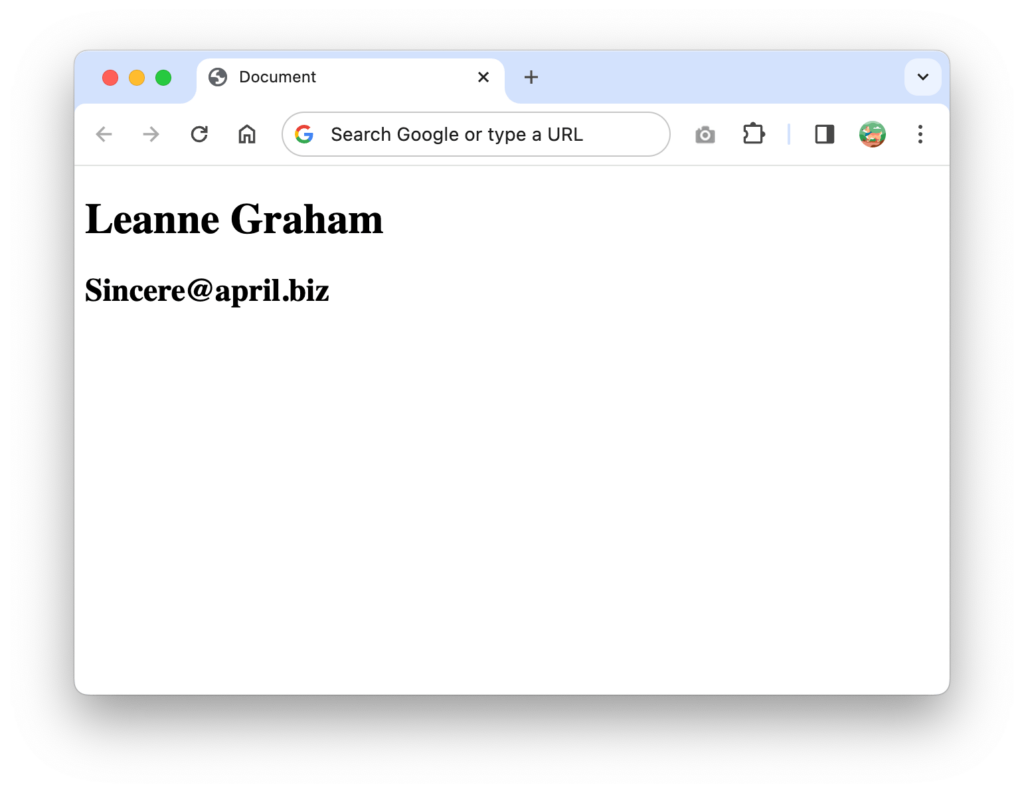
위 코드를 실행하면 다음과 같은 출력을 얻을 수 있습니다.

Fetch를 사용하여 GET 요청을 보내고 HTML에 반환된 데이터를 표시하는 방법입니다.
요청하는 API에 따라 다른 유형의 데이터를 반환할 수 있음에 유의하세요.
Fetch API를 사용하여 POST 요청 보내기
GET 요청 대신 POST 요청을 보내고 싶다면, 함수를 호출할 때 두 번째 인수로 옵션 객체를 정의해야 합니다.
옵션 객체 내에서 다음과 같이 method 속성을 정의하세요:
//Fetch 메서드를 POST로 설정하기
fetch('https://jsonplaceholder.typicode.com/users', {
method: 'POST', // 여기에 메서드 설정
// ...
})
.then(response => response.json())
.then(data => console.log(data))POST 메서드를 보낼 때는 프로세스가 원활하게 진행되도록 요청 헤더와 본문 속성을 설정해야 합니다.
헤더에는 Content-Type 속성을 추가하고 application/json으로 설정해야 합니다.
보낼 데이터는 JSON 형식으로 본문 속성 내에 넣어야 합니다. 아래 예를 보세요:
//요청 헤더 및 본문 매개변수 추가하기
fetch('https://jsonplaceholder.typicode.com/users', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
name: 'Nathan Sebhastian',
email: 'ns@mail.com'
}),
}).then(response => response.json())
.then(data => console.log(data))위 예에서 새 사용자를 생성하기 위해 POST 요청을 보냈습니다. 본문 속성에서는 일반 자바스크립트 객체를 JSON.stringify() 메서드를 호출하여 JSON 문자열로 변환했습니다.
JSON은 인터넷상의 컴퓨터들이 서로 소통하는 데 사용하는 형식 중 하나입니다.
typicode.com API에서 응답은 다음과 비슷할 것입니다:
//POST 요청 응답
{
"name": "Nathan Sebhastian",
"email": "ns@mail.com",
"id": 11
}새 사용자를 성공적으로 생성했다는 의미입니다. typicode.com은 가짜 API이므로 사용자가 실제로 추가되지는 않지만 추가된 것처럼 행동할 것입니다.
PUT 요청 보내기
PUT 요청은 새 리소스를 생성하거나 기존 리소스를 업데이트하는 데 사용됩니다.
예를 들어, 기존 사용자의 이름과 이메일 데이터를 업데이트하려면 PUT 요청을 사용할 수 있습니다:
//Fetch로 PUT 요청 보내기 예
fetch('https://jsonplaceholder.typicode.com/users/1', {
method: 'PUT',
// ...
}).then(response => response.json())
.then(data => console.log(data))위 요청으로 다음과 같은 응답을 받을 것입니다:
{
"name": "Nathan Sebhastian",
"email": "nathan@mail.com",
"id": 1
}id 값이 1인 사용자 데이터가 이미 존재하기 때문에, 위의 PUT 요청은 해당 데이터를 업데이트합니다.
이어서 PATCH 요청에 대해 살펴보겠습니다.
PATCH 요청 보내기
PATCH 요청은 기존 요청을 수정해야 할 때 보냅니다.
예를 들어, 기존 사용자의 이름과 사용자명 데이터를 변경하고 싶다면 다음과 같은 PATCH 요청을 보낼 수 있습니다:
//Fetch로 PATCH 요청 보내기 예
fetch('https://jsonplaceholder.typicode.com/users/1', {
method: 'PATCH',
// ...
}).then(response => response.json())
.then(data => console.log(data))위 요청으로 다음과 같은 응답을 받을 것입니다:
{
"id": 1,
"name": "Nathan Sebhastian",
"username": "nsebhastian",
// ... 나머지 사용자 데이터
}위에서 볼 수 있듯이, PATCH 요청의 본문을 사용하여 name과 username 속성 값을 업데이트했습니다.
DELETE 요청 보내기
DELETE 요청은 서버에서 리소스를 영구적으로 제거하고자 할 때 사용됩니다.
Fetch로 DELETE 요청을 실행하려면 리소스를 삭제할 URL과 method: 'DELETE' 속성만 지정하면 됩니다:
//Fetch로 DELETE 요청 보내기 예
fetch('https://jsonplaceholder.typicode.com/users/1', {
method: 'DELETE',
}).then(response => response.json())
.then(data => console.log(data))위 요청은 id 값이 1인 사용자 데이터를 삭제할 것입니다.
API는 리소스가 제거되었다는 메시지를 응답할 수 있습니다. 그러나 typicode.com은 더비 API이기 때문에 빈 자바스크립트 객체 {}를 뒷받침할 것입니다.
Fetch API로 Async/Await 사용하기
Fetch가 Promise 객체를 반환하기 때문에, .then() 및 .catch() 메서드 대신 async/await 구문을 사용할 수 있습니다.
다음은 async/await 구문으로 Fetch를 사용하여 GET 요청을 보내는 예입니다:
//Fetch 응답을 Async/Await로 처리하기
try {
const response = await fetch('https://jsonplaceholder.typicode.com/users/1');
const json = await response.json();
console.log(json);
} catch (error) {
console.log(error);
}Fetch 응답을 async/await로 처리하면 .then() 및 .catch() 콜백을 사용하지 않아야 하므로 코드가 더 깔끔해집니다.
async/await에 대해 복습이 필요하다면, 제 자바스크립트 Async/Await 기사를 읽어보십시오.
요약
Fetch API를 사용하면 GET, POST, PUT, PATCH, DELETE와 같은 표준 요청 메서드를 사용하여 API에 액세스하고 네트워크 요청을 수행할 수 있습니다.
Fetch API는 프로미스를 반환하므로, .then() 및 .catch() 메서드를 연결하거나 async/await 구문을 사용해야 합니다.