자바스크립트의 객체는 정렬되지 않은 키-값 쌍을 담는 비원시(non-primitive) 데이터 타입입니다.

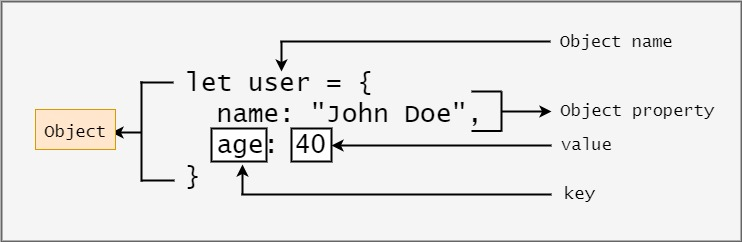
위 이미지에서 볼 수 있듯이, 키는 속성이며, 각 객체 값에는 키가 반드시 있어야 합니다.
객체와 상호 작용하면서 특정 키의 존재 여부를 확인해야 할 상황이 발생할 수 있습니다. 키가 존재한다는 것은 그에 대응하는 값이 있다는 것을 자동적으로 의미한다는 점을 알아두는 것이 중요합니다. 이 값은 비어 있을 수도, null이거나 undefined일 수도 있습니다.
이 글에서는 자바스크립트에서 객체의 키가 존재하는지 확인하는 여러 방법을 배워보겠습니다.
키 존재 여부를 확인하기 위해 사용할 수 있는 두 가지 표준 방법이 여기 있습니다:
// in 연산자 사용하기
'key' in object// hasOwnProperty() 메서드 사용하기
object.hasOwnProperty('key')in 연산자를 이용해 자바스크립트에서 객체의 키 존재 여부를 확인하는 방법
자바스크립트의 in 연산자를 사용하여 객체 안에 지정된 속성/키가 있는지 확인할 수 있습니다. 간단한 문법을 가지고 있으며, 지정된 속성/키가 명시된 객체 또는 그 프로토타입 체인에 존재한다면 true를 반환합니다.
in 연산자를 사용할 때의 문법은 다음과 같습니다:
'key' in object사용자의 상세 정보를 담고 있는 객체가 있다고 가정해 봅시다:
let user = {
name: "John Doe",
age: 40
};in 연산자를 사용하여 아래와 같이 키 존재 여부를 확인할 수 있습니다:
'name' in user; // true를 반환
'hobby' in user; // false를 반환
'age' in user; // true를 반환
//참고: in 키워드 앞에 있는 값은 반드시 문자열이나 심볼 타입이어야 합니다.자바스크립트에서 hasOwnProperty() 메서드를 이용해 객체내에 키가 있는지 확인하는 방법
자바스크립트의 hasOwnProperty() 메서드를 사용하여 지정된 객체가 주어진 속성을 자신의 속성으로 가지고 있는지 확인할 수 있습니다.
이 메서드는 in 연산자와 매우 유사합니다. 문자열을 입력 받고, 키가 객체 안에 있으면 true를, 그렇지 않으면 false를 반환합니다.
hasOwnProperty() 메서드를 사용할 때의 문법은 다음과 같습니다:
object.hasOwnProperty('key')사용자의 상세 정보를 담고 있는 객체가 있다고 가정해 봅시다:
let user = {
name: "John Doe",
age: 40
};hasOwnProperty() 메서드를 사용하여 아래와 같이 키 존재 여부를 확인할 수 있습니다:
user.hasOwnProperty('name'); // true를 반환
user.hasOwnProperty('hobby'); // false를 반환
user.hasOwnProperty('age'); // true를 반환
//참고: hasOwnProperty() 메서드에 전달하는 값은 반드시 문자열이나 심볼 타입이어야 합니다.이제 이러한 메서드들이 존재한다는 것을 알았으니, 조건을 사용하여 확인한 후 원하는 작업을 수행 할 수 있습니다:
if ("name" in user) {
console.log("해당 키는 객체에 존재합니다");
}// 또는
if (user.hasOwnProperty("name")) {
console.log("해당 키는 객체에 존재합니다");
}마무리하며
이 글을 통해 객체에 키가 있는지 확인하는 두 가지 표준 방법에 대해 배웠습니다. 두 방법의 차이점은 Object.hasOwnProperty()는 객체 단독으로 키를 찾는 반면, in 연산자는 객체와 그것의 프로토타입 체인 양쪽에서 키를 찾습니다.
다른 방법들도 사용할 수 있지만, 이해하기 어렵거나 특정 조건에 대해 테스트했을 때 실패할 수도 있는 복잡한 방법일 수 있습니다.
예를 들어, 선택적 체이닝을 사용하면, 지정된 키가 존재하지 않으면 undefined를 반환합니다:
console.log(user?.name); // John Doe를 반환
console.log(user?.hobby); // undefined를 반환
console.log(user?.age); // 40을 반환그래서 키가 undefined와 같지 않을 때 키가 존재한다는 조건을 만들 수 있습니다:
if (user?.hobby !== undefined) {
console.log("해당 키는 객체에 존재합니다");
}앞서 말했듯이 이러한 방법들은 일부 비일반적인 조건에서 테스트했을 때 실패할 수 있습니다. 예를 들어, 아래와 같이 특정 키가 “undefined”로 설정된 상황에서 조건이 실패합니다:
console.log(user?.age); // undefined를 반환잘 작동하지만 복잡해지는 또 다른 예는 Object.keys() 메서드와 some() 메서드를 함께 사용하는 경우입니다. 이 경우에도 이해하기는 쉽지 않지만 작동합니다:
const checkIfKeyExist = (objectName, keyName) => {
let keyExist = Object.keys(objectName).some(key => key === keyName);
return keyExist;
};
console.log(checkIfKeyExist(user, 'name')); // true를 반환위 코드에서는 모든 키를 배열로 변환한 다음 some() 메서드를 적용하여 배열의 적어도 하나의 요소가 테스트를 통과하는지 확인합니다. 통과하면 true를 반환하고 그렇지 않으면 false를 반환합니다.
즐거운 코딩 되세요!
