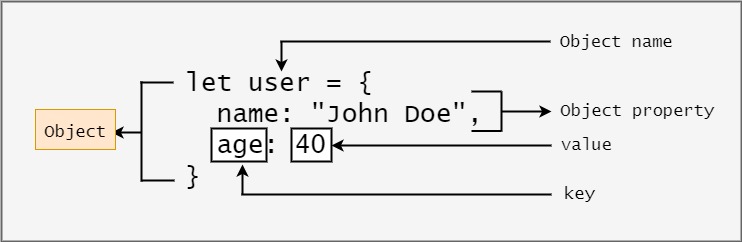
JavaScript에서 객체는 매우 중요한 데이터 유형 중 하나입니다. JavaScript 객체는 이름과 값으로 이루어진 프로퍼티(property)를 가진 컨테이너입니다. 객체에는 많은 유용한 기능들이 있지만, 때로는 그 객체가 가진 프로퍼티 이름과 값에 대한 목록이 필요할 수 있습니다. 이런 상황에서 JavaScript에서는 Object.keys()와 Object.values()를 사용할 수 있습니다. 이번 글에서는 Object.keys()와 Object.values() 함수에 대해 자세히 설명하고, 예제를 통해 사용 방법을 보여드리겠습니다.
목차
- Object.keys()란?
- Object.keys() 사용법 예제
- 객체 프로퍼티 이름 목록 얻기
- 객체와 배열의 프로퍼티 이름 목록 얻기
- Object.values()란?
- Object.values() 사용법 예제
- 객체 프로퍼티 값 목록 얻기
- 객체와 배열의 프로퍼티 값 목록 얻기
- Object.keys()와 Object.values() 예제 – 객체의 프로퍼티 이름과 값 출력하기
- Object.keys()와 Object.values() 예제 – 배열의 인덱스와 값 출력하기
- 결론
- FAQ
1. Object.keys()란?
Object.keys()는 객체의 프로퍼티 이름(키)을 배열로 반환하는 JavaScript 내장 함수입니다. 이 함수는 객체를 인수로 받아 객체의 프로퍼티 이름들을 배열로 반환합니다.
2. Object.keys() 사용법 예제
2.1. 객체 프로퍼티 이름 목록 얻기
아래 예제 코드를 보시죠.
const car = {
make: 'Honda',
model: 'Accord',
year: 2020
};
const keys = Object.keys(car);
console.log(keys);
이 코드를 실행하면 ["make", "model", "year"]가 출력됩니다. 여기서 keys 변수는 ["make", "model", "year"]와 같은 배열입니다.
2.2. 객체와 배열의 프로퍼티 이름 목록 얻기
아래 예제 코드를 보시죠.
const object = {
name: 'John',
age: 20
};
const array = [ 'apple', 'banana', 'orange' ];
const objectKeys = Object.keys(object);
const arrayKeys = Object.keys(array);
console.log(objectKeys);
console.log(arrayKeys);
이 코드를 실행하면 ["name", "age"]와 ["0", "1", "2"]가 출력됩니다. arrayKeys 변수는 배열의 인덱스를 문자열로 반환하는 것에 주목하세요.
3. Object.values()란?
Object.values() 함수는 객체의 프로퍼티 값들을 배열로 반환하는 JavaScript 내장 함수입니다. 이 함수는 객체를 인수로 받아 객체의 프로퍼티 값들을 배열로 반환합니다.
4. Object.values() 사용법 예제
4.1. 객체 프로퍼티 값 목록 얻기
아래 예제 코드를 보시죠.
const car = {
make: 'Honda',
model: 'Accord',
year: 2020
};
const values = Object.values(car);
console.log(values);
이 코드를 실행하면 ["Honda", "Accord", 2020]가 출력됩니다. 여기서 values 변수는 ["Honda", "Accord", 2020]와 같은 배열입니다.
4.2. 객체와 배열의 프로퍼티 값 목록 얻기
아래 예제 코드를 보시죠.
const object = {
name: 'John',
age: 20
};
const array = [ 'apple', 'banana', 'orange' ];
const objectValues = Object.values(object);
const arrayValues = Object.values(array);
console.log(objectValues);
console.log(arrayValues);
이 코드를 실행하면 ["John", 20]와 ["apple", "banana", "orange"]가 출력됩니다.
5. Object.keys()와 Object.values() 예제 – 객체의 프로퍼티 이름과 값 출력하기
아래 예제 코드를 보시죠.
const car = {
make: 'Honda',
model: 'Accord',
year: 2020
};
const keys = Object.keys(car);
const values = Object.values(car);
for (let i = 0; i < keys.length; i++) {
console.log(keys[i] + ": " + values[i]);
}
이 코드를 실행하면 아래와 같은 결과가 출력됩니다.
make: Honda
model: Accord
year: 2020
6. Object.keys()와 Object.values() 예제 – 배열의 인덱스와 값 출력하기
아래 예제 코드를 보시죠.
const array = [ 'apple', 'banana', 'orange' ];
const keys = Object.keys(array);
const values = Object.values(array);
for (let i = 0; i < keys.length; i++) {
console.log(keys[i] + ": " + values[i]);
}
이 코드를 실행하면 아래와 같은 결과가 출력됩니다.
0: apple
1: banana
2: orange
7. 결론
이번 글에서는 JavaScript에서 객체의 프로퍼티 이름과 값 목록을 가져오는 두 가지 내장 함수인 Object.keys()와 Object.values()에 대해 설명했습니다. 우리는 이 두 함수가 어떻게 동작하는지와 어떻게 사용해야 하는지에 대해 예제 코드를 통해 자세하게 살펴보았습니다. 이 두 함수는 JavaScript에서 객체를 다룰 때 매우 유용하며, 다양한 상황에서 사용될 수 있습니다.
8. FAQ
Q1. Object.keys()와 Object.values() 함수의 차이점은 무엇인가요?
A1. Object.keys() 함수는 객체의 프로퍼티 이름(키)을 배열로 반환하고, Object.values() 함수는 객체의 프로퍼티 값들을 배열로 반환합니다.
Q2. Object.keys()와 Object.values() 함수는 언제 사용되나요?
A2. 객체의 프로퍼티 이름과 값 목록을 가져와야 할 때 사용됩니다. 예를 들어, 객체에 포함된 모든 프로퍼티의 값을 출력하거나, 객체의 프로퍼티 이름과 값을 비교해야 할 때 사용됩니다.
Q3. Object.keys()와 Object.values() 함수를 사용할 때 배열과 객체의 결과가 다르게 나오는 이유는 무엇인가요?
A3. 객체의 프로퍼티 이름은 문자열이고, 배열의 인덱스는 숫자이기 때문입니다.
Q4. Object.keys()와 Object.values() 함수는 ES6에서 추가된 기능인가요?
A4. 네, ES6에서 추가된 기능입니다.
Q5. Object.keys()와 Object.values() 함수를 사용할 때 주의해야 할 점은 무엇인가요?
A5. 객체가 null 또는 undefined인 경우 함수를 사용할 수 없습니다. 따라서 함수를 사용하기 전에 객체가 null 또는 undefined가 아닌지 확인해야 합니다.
마무리
이번 글에서는 JavaScript에서 객체의 프로퍼티 이름과 값 목록을 가져오는 두 가지 내장 함수인 Object.keys()와 Object.values()에 대해 알아보았습니다. 이 함수들은 JavaScript에서 객체를 다룰 때 유용한 기능입니다. 이번 글이 여러분께 도움이 되기를 바랍니다.